<?php if (have_posts()) : ?>
<?php $post = $posts[0]; $c=0;?>
<?php while (have_posts()) : the_post(); ?>
<?php $c++;
if( !$paged && $c == 1) :?>
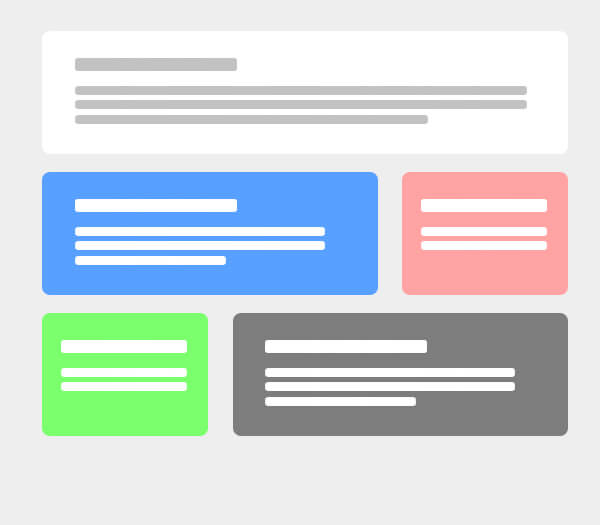
<div style="background:white;">...</div>
<?php elseif( !$paged && $c == 2) :?>
<div style="background:blue;color:white;width:70%;">...</div>
<?php elseif( !$paged && $c == 3) :?>
<div style="background:red;color:white;width:30%;">...</div>
<?php elseif( !$paged && $c == 4) :?>
<div style="background:green;color:white;width:30%;">...</div>
<?php elseif( !$paged && $c == 5) :?>
<div style="background:black;color:white;width:70%;">...</div>
<?php endif;?>
<?php endwhile; ?>
<?php endif; ?>
Result: